
1.
首先,您需要安装我们的DataFocus产品 , 获取您本地DataFocus产品的域名或IP地址 ( 如:
http://192.168.0.91:94)
以下文章中出现的所有的
http://192.168.0.91:94 需要替换成您本地DataFocus的地址
2.
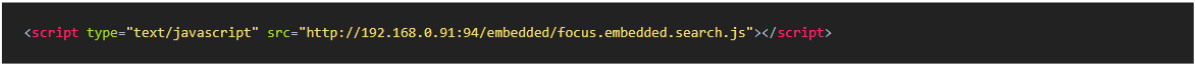
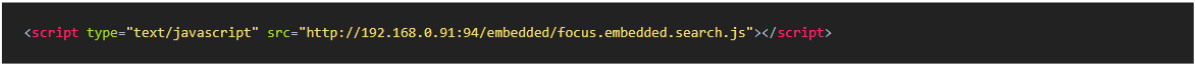
然后,在您需要嵌套DataFocus搜索框的页面,引入DataFocus产品内的对外开放的JS,如下:

3.
再次,您需要将您要搜索的数据库信息及表结构注入到DataFocus系统中,并获取对应的accessToken与modelKey
( 注: 我们暂时只支持Mysql 与 GaussDB )
该操作需要您的后台开发人员提供接口,在该接口中调用DataFocus产品中对外对接接口 /datafocus/rest/model/register 来注入您的数据源与数据表 , 具体操作方式如下:
一、接口说明
[]/datafocus/rest/model/register[/]
请求方法: POST
请求参数:
{
“datasource”:{
“db”:”db “, // 数据库名
“host”:”10.10.10.10″, // 数据库地址
“password”:”sql_pwd”, // 数据库密码
“port”:3306, // 数据库端口
“type”:”mysql”, // 数据库类型 (目前暂时支持 mysql 和 gauss)
“user”:”user” // 数据库用户名
},
// 关联关系(多个表时一定需要, 单个表时不需要)
“relations”:[
{
// 关联条件
“conditions”:[
{
“dimensionColumnName”:”id”, // dimension 表的关联列名
“factColumnName”:”city_id” // fact 表的关联列名
}
],
“dimensionTableName”:”city”, // dimension 表名
“factTableName”:”person”, // fact 表名
“joinType”:”inner join” // 关联类型(inner join/left join/right join)
}
],
// 表结构信息
“tables”:[
{
// 列结构信息
“columns”:[
{
“columnDisplayName”:”id”, // 列显示名
“columnName”:”id”, // 列物理名
“dataType”:”integer”, // 列数据类型
“synonyms”:null, // 列同义词(多个用’,’分开)
“aggregation”:”NONE” // 列聚合方式
},
{
“columnDisplayName”:”name”,
“columnName”:”name”,
“dataType”:”string”,
“synonyms”:null,
“aggregation”:”None”
}
],
“tableDisplayName”:”city”, // 表显示名
“tableName”:”city” // 表物理名
},
{
“columns”:[
{
“columnDisplayName”:”id”,
“columnName”:”id”,
“dataType”:”long”,
“synonyms”:null,
“aggregation”:”None”
},
{
“columnDisplayName”:”name”,
“columnName”:”name”,
“dataType”:”string”,
“synonyms”:null,
“aggregation”:”None”
},
{
“columnDisplayName”:”age”,
“columnName”:”age”,
“dataType”:”integer”,
“synonyms”:null,
“aggregation”:”None”
},
{
“columnDisplayName”:”city_id”,
“columnName”:”city_id”,
“dataType”:”integer”,
“synonyms”:null,
“aggregation”:”None”
}
],
“tableDisplayName”:”person”,
“tableName”:”person”
}
]
}
请求返回:
{
“success”:true, // 请求是否成功,true 表示成功,false 表示失败
“exception”:””, // 请求失败时的异常信息
“errCode”:0, // 请求错误码
“promptMsg”:null, //请求错误信息
“msgParams”:null, //请求错误信息
“accessToken”:” accessToken “,
“modelKey”:” modelKey ”
}
( 其中 accessToken 和 modelKey 是用来初始化搜索框 )
说明:
[]dataType 的取值范围和含义:[/]
smallint 短整型
int 整形
bigint 长整型
double 浮点型
timestamp 日期时间类型
boolean 布尔类型
string 字符串类型(varchar/char 等都为该类型)
smallint/int/bigint/double 属于数值列
[]aggregation 的取值范围:[/]
SUM 默认对列求和
AVERAGE 默认对列求和
MIN 默认对列求最小值
MAX 默认对列求最大值
COUNT 默认对列求数量
COUNT_DISTINCT 默认对列求去重后的数量
VARIANCE 默认对列求方差
STD_DEVIATION 默认对列求标准差
NONE 默认对列不聚合
备注:数值列的聚合类型可设置为上述任意一种,非数值列的聚合类型只能为 NONE
[]errCode 的取值和含义:[/]
0 正常返回
10004 非法参数(exception 中会有说明)
10023 连接 DATAFOCUS 失败
二、接口安全
接口安全如下:
由于接口对外开放,故需要保证安全,该部分的目的主要是:防参数篡改和防二次请求。
[]使用 4 个参数来防参数篡改和防二次请求:[/]
secretId:标识 API 调用者的身份 ((您可以本地部署的DataFocus系统的admin用户,点击右上角用户头像>>用户标识中获取secretId和secretKey))
timestamp:时间戳,防止重发攻击
nonce:时间戳的 16 进制,防止重发攻击
sign:签名字符串(签名算法:HMAC-SHA1)
[]对请求参数按参数名做字典序升序排列并拼接请求字符串:[/]
nonce=345122&secretId=AKIDz8krbsJ5yKBZQpn74WFkmLPx3gnPhESA×ta
mp=1408704141
[]拼接签名源文字符串[/]
签名源文的拼接规则为:
请求方法(大写) + 请求路径 + ? + 请求字符串:
POST/datafocus/rest/model/register?nonce=345122&secretId=AKIDz8krbsJ5yKB
ZQpn74WFkmLPx3gnPhESA×tamp=1408704141
[]使用 HMAC-SHA1 算法对 3 中拼接的字符串进行签名,签名密钥使用[/]
secretKey,签名后使用 Base64 编码,得到签名字符串:IYPc5NgJsFBNAp2=
[]对签名字符串进行 Url Encode[/]
则最终请求的 url 为:
https://datafocus.io/datafocus/rest/model/register?nonce=345122&secretId=AKIDz
8krbsJ5yKBZQpn74WFkmLPx3gnPhESA&sign=IYPc5NgJsFBNAp2%3D×tamp=14
08704141
Java 签名算法示例代码:
import org.apache.commons.codec.binary.Base64;
import javax.crypto.Mac;
import javax.crypto.spec.SecretKeySpec;
import java.security.InvalidKeyException;
import java.security.NoSuchAlgorithmException;
…
…
private static String genHmac(String data, String key) throws
NoSuchAlgorithmException, InvalidKeyException {
SecretKeySpec signKey = new SecretKeySpec(key.getBytes(), “HmacSHA1”);
Mac mac = Mac.getInstance(“HmacSHA1″);
mac.init(signKey);
byte[] rawHmac = mac.doFinal(data.getBytes());
byte[] result = Base64.encodeBase64(rawHmac);
if (null != result) {
return new String(result);
}
return null;
}
…
…
4.
最后,获取到accessToken与modelKey之后,您就可以按照以下方式初始化您的搜索框
/***
* 初始化档当前搜索框的方式
* 需要accessToken , modelKey
/
var dataFocusSearch = new _DataFocusSearch({
containerId: ‘example-description’ , // 需要将搜索框放入的区域 (必填项)
protocol: ‘https’, // 您本地部署的DataFocus系统的协议(必填项)
host: ‘weixin.datafocus.ai’, // 您本地部署的DataFocus系统的域名或IP地址(必填项)
accessToken: accessToken, // 您注入数据表后获取的accessToken(必填项)
modelKey: modelKey, // 您注入数据表后获取的modelKey(必填项)
lang: ‘chinese’ , // 配置搜索框的语言(默认为chinese)
position: ‘relative’ , // 配置搜索框的布局样式 (默认为relative)
top: 30, // 如果您配置搜索框的布局为absolute方式,则搜索框的top位置 ; 如果是relative布局方式,则是搜索框的margin-top
bottom: 20 , // 如果您配置搜索框的布局为absolute方式,则搜索框的top位置 ; 如果是relative布局方式,则是搜索框的margin-bottom
left: 0, // 如果您配置搜索框的布局为absolute方式,则搜索框的top位置 ; 如果是relative布局方式,则是搜索框的margin-left
right: 0 , // 如果您配置搜索框的布局为absolute方式,则搜索框的top位置 ; 如果是relative布局方式,则是搜索框的margin-right
searchWidth: ”, // 配置搜索框的宽度 (absolute布局下,一定需要宽度,最小位400 ; relative下,默认是自适应宽度)
searchHeight: 45, // 配置搜索框的高度 (最小40)
searchBackgroundColor:” , // 配置搜索框的背景色
searchBorderRadius: 5 , // 配置搜索框的边弧度
searchBorderWidth: 2 , // 配置搜索框的边框宽度 (默认为 0)
searchBorderColor: “#0088f8″ , // 配置搜索框的边框颜色 (默认为 transparent)
/**
* 初始化搜索框之后的回调函数
* @param data {
* searchStatus – success 初始化搜索框成功 ; error 初始化搜索框失败
* }
/
onInitSearch: function(data){
if(data.status === ‘success’){
console.log(‘长连接成功’);
$(‘.install-search-ing’).hide();
$(‘.install-search-success’).show();
}else{
console.log(‘长连接失败’);
$(‘.install-search-ing’).hide();
$(‘.install-search-failed’).show();
}
} ,
// 当修改搜索框内问题的回调函数
onChangeQuestion: function(){
$(‘#result-content’).html(”);
} ,
/**
* 查询数据返回时的回调方法
* @param data 查询数据后返回的数据对象,结构如下
* {
* status: true , – 返回数据的状态 true: 搜索结果成功 ; false: 搜索结果失败
* errorMessage: ” , – 如果返回数据失败,失败的原因
*
* // 成功返回数据后, 获取的数据的表头 (各列的信息)
* headers: [
* {
* col_name: age – 列名
* data_type: int – 数据类型
* } ,
* {
* col_name: name ,
* data_type: string
* }
* ] ,
*
* // 成功返回数据后,获取数据的表内容(二维数组,每一行数据数组对应的顺序与表头的顺序一直)
* columns: [
* [ 19 , ‘WangLei’]
* ]
* }
*
/
onReturnData: function(data){
$(‘#result-content’).html(JSON.stringify(data));
}
});
 1.
首先,您需要安装我们的DataFocus产品 , 获取您本地DataFocus产品的域名或IP地址 ( 如: http://192.168.0.91:94)
以下文章中出现的所有的 http://192.168.0.91:94 需要替换成您本地DataFocus的地址
2.
然后,在您需要嵌套DataFocus搜索框的页面,引入DataFocus产品内的对外开放的JS,如下:
1.
首先,您需要安装我们的DataFocus产品 , 获取您本地DataFocus产品的域名或IP地址 ( 如: http://192.168.0.91:94)
以下文章中出现的所有的 http://192.168.0.91:94 需要替换成您本地DataFocus的地址
2.
然后,在您需要嵌套DataFocus搜索框的页面,引入DataFocus产品内的对外开放的JS,如下:
 3.
再次,您需要将您要搜索的数据库信息及表结构注入到DataFocus系统中,并获取对应的accessToken与modelKey
( 注: 我们暂时只支持Mysql 与 GaussDB )
该操作需要您的后台开发人员提供接口,在该接口中调用DataFocus产品中对外对接接口 /datafocus/rest/model/register 来注入您的数据源与数据表 , 具体操作方式如下:
一、接口说明
3.
再次,您需要将您要搜索的数据库信息及表结构注入到DataFocus系统中,并获取对应的accessToken与modelKey
( 注: 我们暂时只支持Mysql 与 GaussDB )
该操作需要您的后台开发人员提供接口,在该接口中调用DataFocus产品中对外对接接口 /datafocus/rest/model/register 来注入您的数据源与数据表 , 具体操作方式如下:
一、接口说明